تا به حال شده است که نتوانید از ابزارهای خود استفاده کنید یا از کاربرد آن ها خسته شده باشید؟ برخی از اوقات ممکن است این ابزارها به درستی کار کنند اما به دنبال ابزار بهتری برای انجام کارهایتان باشید. خوشبختانه امسال مجموعه عالی از ابزارهای جدید داریم. در این مقاله سعی می کنیم برخی از این ابزارهای ساده، سبک و کاربردی برای طراحی را با هم مرور کنیم:
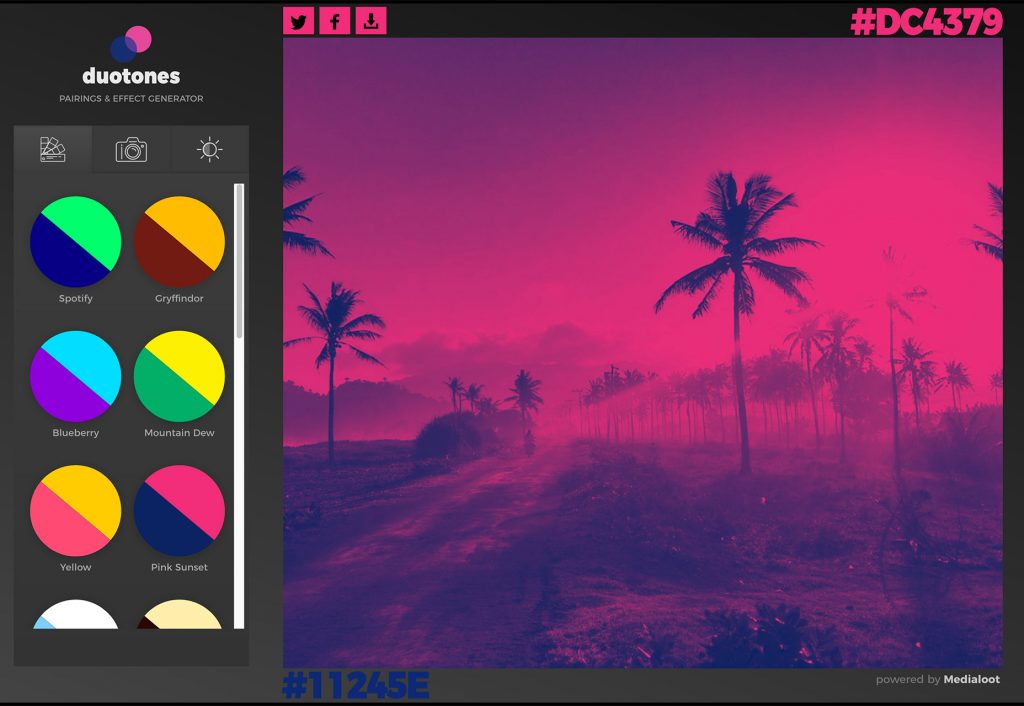
تولید کننده افکت Duotone
به کمک Duotone Effect Generator افکت های سریع و گرایشی برای خود ایجاد کنید. تصویری را در این ابزار آپلود کنید، ترکیب رنگی را انتخاب نمایید یا از ترکیب رنگی خود استفاده کنید و در عرض چند ثانیه افکت بسیار عالی را تحویل بگیرد. شما می توانید از این تصویر برای پروژه های خود استفاده نمایید.
Curtains.js
این گزینه یکی از ابزارهای WebGL است که می تواند تصاویر شما را متحرک سازد و افکت حرکتی خاصی به آن ببخشد. توسعه دهنده این ابزار چنین می گوید: این یک لایبرری کوچک جاوا اسکریچت است که عناصر HTML موجود در تصاویر را به بخش های بافت دار سه بعدی تبدیل می کند و به شما اجازه می دهد تصاویر خود را متحرک سازید. می توانید هر کدام از اندازه سطوح و موقعیت را از طریق CSS تعریف کنید. همین امر موجب می شود اضافه کردن صفحات واکنشگرای WebGL به سرتاسر صفحات کار بسیار ساده ای باشد.
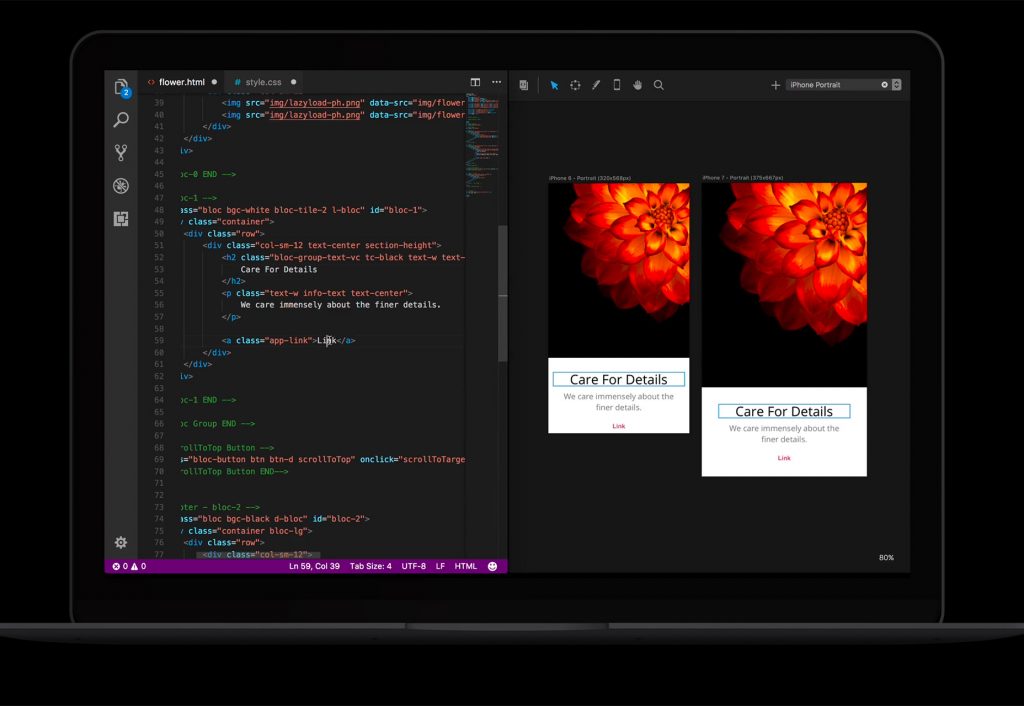
Solis
این گزینه یکی از اپلیکیشن های طراحی است که به شما اجازه می دهد نتایج کدهایی که وارد می کنید را به صورت زنده مشاهده نمایید. در این شرایط پیش نمایش زنده و واقعی HTML، CSS ، Sass و LESS را با نماهای چند وجهی خواهید داشت. این ابزار برای سیستم عامل مک در دسترس است.
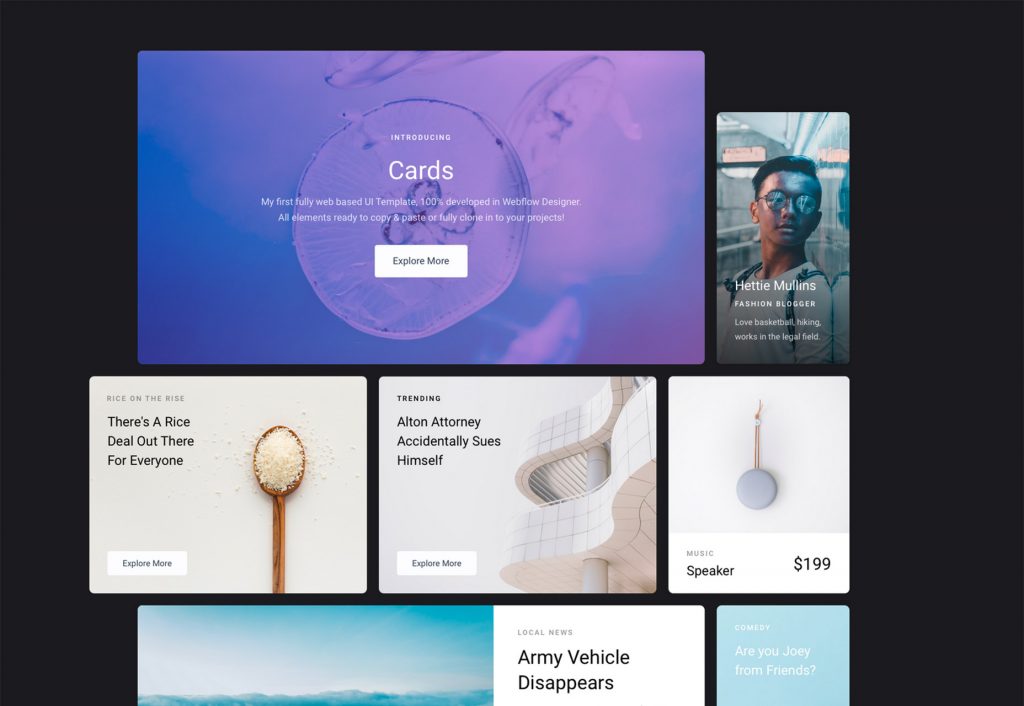
Cards Webflow UI Kit
اگر از webflow استفاده می کنید این گزینه یکی از ابزارهای رایگان عالی برای شماست. این ابزار یکی از اولین کیت های UI است که به نظر با webflow به راحتی کار می کند. عناصر موجود در این کیت در برگیرنده دکمه ها، تگ ها، هشدارها، آیکون های اجتماعی در یک فرمت تک کارتی است.
افکت صدای BBC
ممکن است از تصاویر خلاقانه سفارشی در پروژه های خود استفاده کنید اما تا به حال برایتان پیش آمده است بخواهید از صداها نیز در پروژه هایی که دارید استفاده نمایید؟ BBC Sound Effect مجموعه ای از ۱۶۰۰۰ افکت صوتی است که در کتابخانه BBC قرار دارد و کپی رایت آن بر روی صداها قرار گرفته است. شما می توانید از این صداها برای مقاصد شخصی، آموزشی و تحقیقی استفاده کنید.
ScreenFocus
این گزینه یکی از ابزارهای تولیدی است که به شما کمک می کند از تنظیمات دو مانیتوری خود بیشترین استفاده را ببرید. این گزینه می تواند تنظیمات بین صفحات نمایش را تغییر دهد. مثلا قادر است مانیتوری که از آن استفاده نمی شود را غیر فعال سازد.
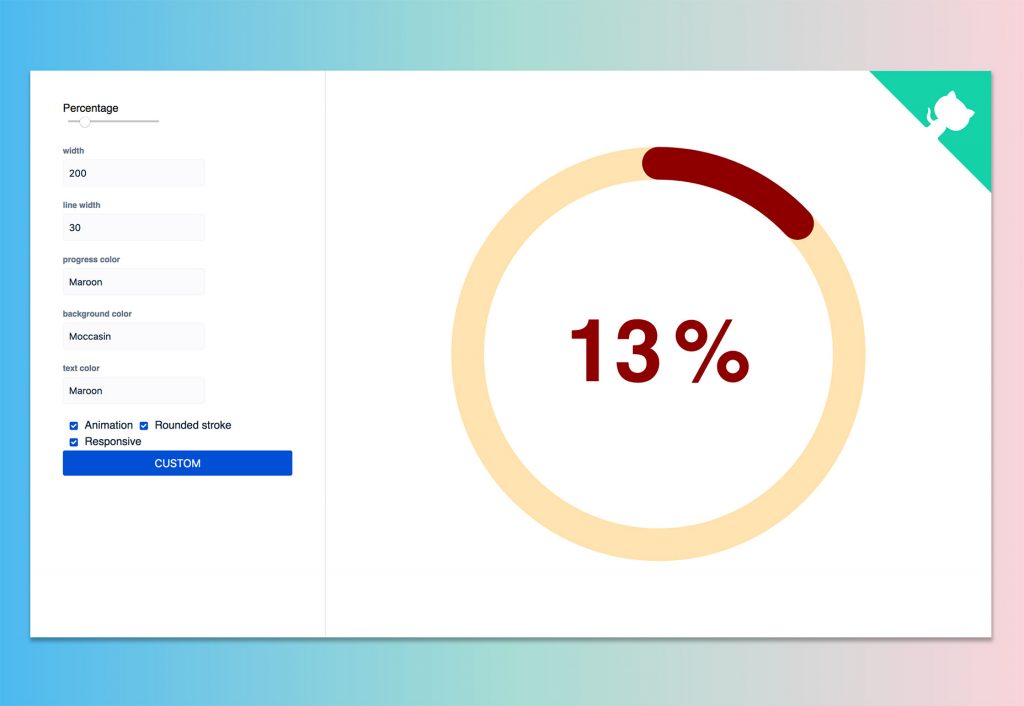
React Circle
این گزیه انیمیشن های نشان دهنده پیشرفت با سبک داشبورد را به شکل دایره ای و حلقوی رندر می کند. این گزینه به کمک SVG های قابل سفارشی سازی تهیه شده است.
Unavatar
می خواهید از آواتارهای یکسانی در سرتاسر پلتفرم های اجتماعی استفاده کنید؟ این سرویس به شما اجازه می دهد این کار را تنها با چند خط کد، نام کاربری، ایمیل و نام دامنه انجام دهید.
Login Critter
به کمک این گزینه فرم لاگین خود را متمایز سازید. این ابزار یک صفحه نمایش لاگین انیمیشنی یا وضعیت های متعدد است. هر کدام را دوست داشتید انتخاب کنید.
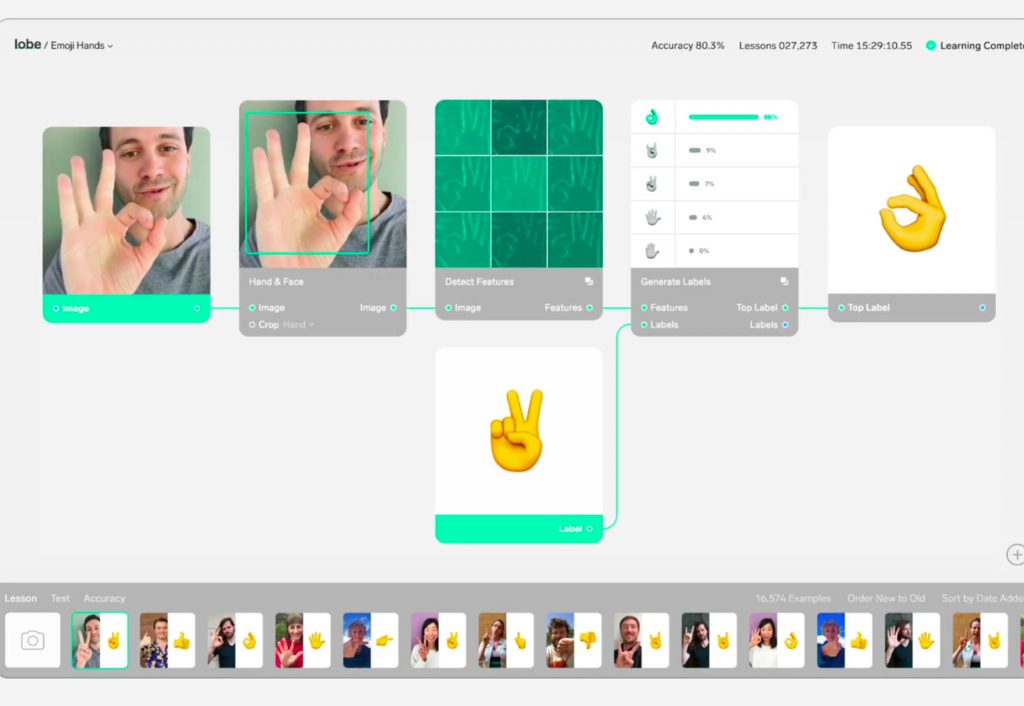
Lobe
این گزینه ابزار هوش مصنوعی بصری است که به شما اجازه می دهد مدل یادگیری عمیقی برای اپلیکیشن خود بسازید. این ابزار به شکل بتا در دسترس افراد است و کاربردهای زیادی همچون کمک به اتصال اپلیکیشن به افراد برای نشان دادن اطلاعات دارد.
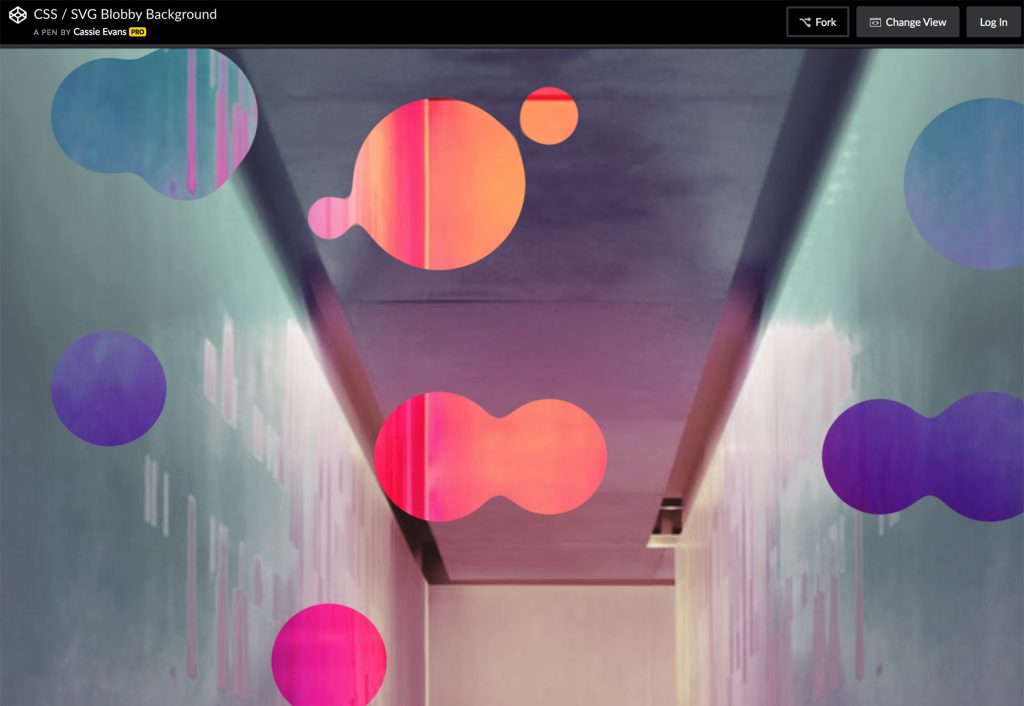
Blobby Background
محبوبیت استفاده از شکل های غیر عادی و غیر معمول باعث شده است این گزینه یکی از ابزارهای محبوب بر روی Codepen باشد. دمو از SVG برای ایجاد و فیلتر کردن عملکردها استفاده می کند.
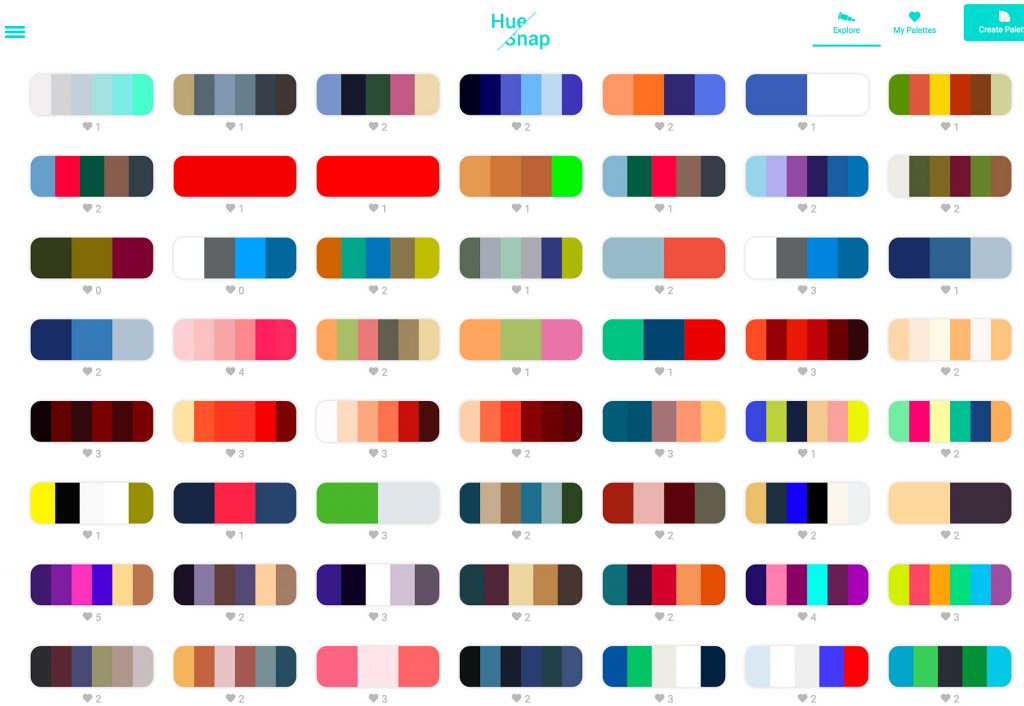
HueSnap
این گزینه یکی از ابزارهای محبوب برای تولید پالت رنگی است. شما می توانید از میان صدها ترکیب رنگی یکی را به دلخواه انتخاب کنید و برای کاربردهای بعدی ذخیره نمایید. چیزی که در مورد این گالری بسیار جالب است تعداد پالت هایی که به یکباره می توانید مشاهده کنید.
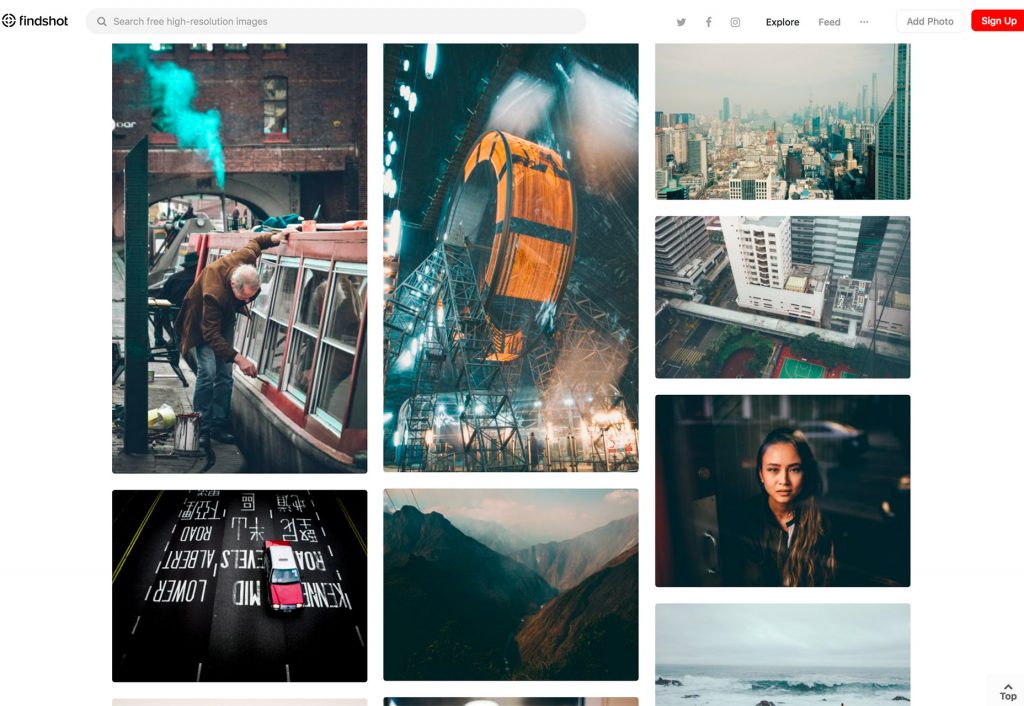
Findshot
این ابزار یک مخزن جدید و رایگان تصاویر استوک است. از طریق ایمیل در آن ثبت نام کنید و از تصاویر جدید و رایگان برای پروژه خود استفاده نمایید. می توانید مجموعه رایگان را هم جستجو کنید.
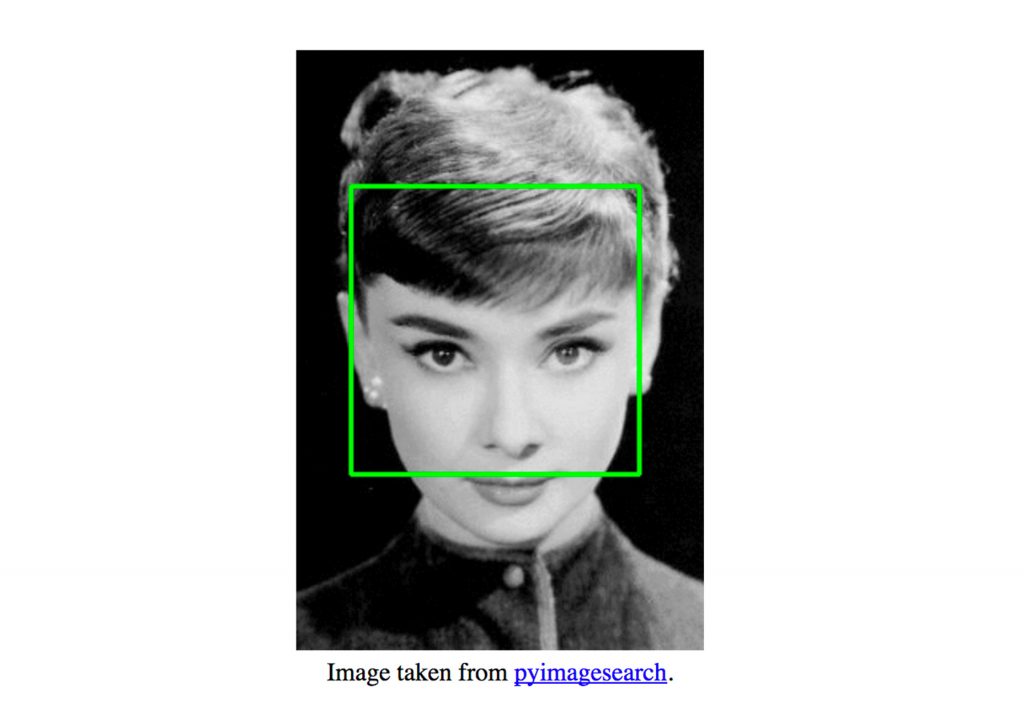
Pico-js
این گزینه کتابخانه تشخیص چهره است که از ۲۰۰ خط جاوا اسکریپت استفاده می کند. این عناصر بسیار کوچک هستند و سبک تر از سایر گزینه های موجودند.
Modular
این ابزار اندرویدی رایگان با عناصر قابل انطباق در سبک طراحی متریال است. این گزینه شامل ۱۶۷ ایتم با ۷۸ عنصر در ۱۳ طبقه بندی است.
Semantic Experiences
جستجوی صوتی و گشت و گذار در اینترنت یکی از مواردی است که این روزها توجه افراد زیادی را به خود جلب کرده است. رابط ها باید بتوانند احساسات و زبان طبیعی را درک کنند. به همین خاطر تیم گوگل در حال کار بر روی Semantic Expressions هستند تا بتوانند به توسعه دهندگان کمک کنند درک بهتری از زبان طبیعی افراد داشته باشند.
Design Systems Repo
این سایت مجموعه عالی از نمونه ها، مقالات و ابزارها در مورد سیستم طراحی دارد. پایگاه داده آن بسیار بزرگ است و برای یافتن روش های عالی انجام کارها، مکان خوبی است.
Fontisto
این گزینه مجموعه عظیمی از ایکون های SVG است که می توانید با CSS سفارشی سازی کنید. این یک ابزار واکنشگراست و استفاده از آن بدون جاوا اسکریپت اسان است. علاوه بر این، Fontisto برای کاربر شخصی و تجاری رایگان است. این گزینه در برگیرنده ایکون های ساده، ایکون های رسانه اجتماعی و حتی عناصر برند است.
منبع: webdesignerdepot

















با ثبت نظر خود درباره ابزارهای جدید طراحی سایت و اپلیکیشن های تحت وب در سال ۲۰۱۸ به راهنمایی دیگران بالا بردن کیفیت مطالب کمک کنید.